Arma3Map
Tool to display Arma 3 maps in a web browser using Leaflet.
Supported maps
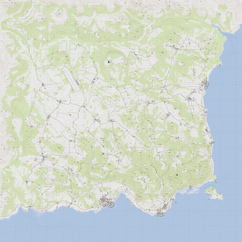
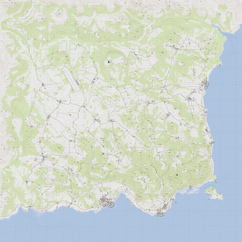
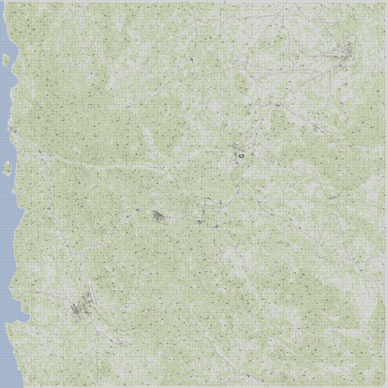
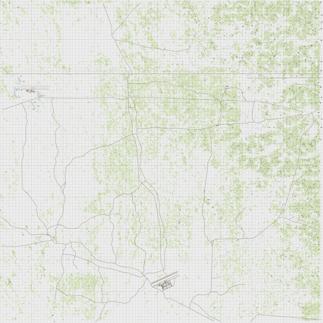
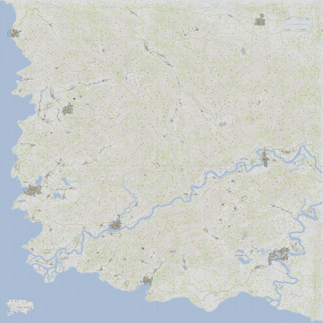
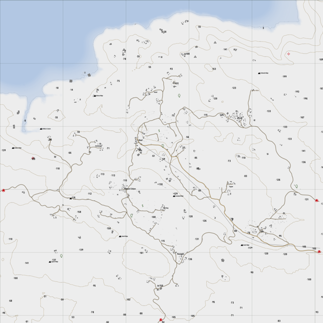
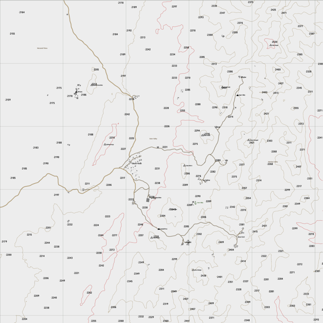
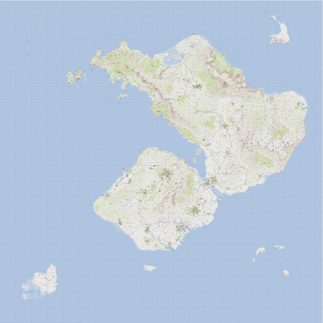
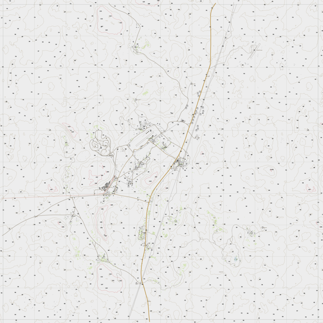
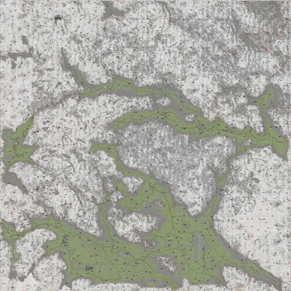
| Tanoa | X-CAM Taunus | Kujari |
 |  |  |
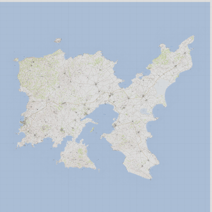
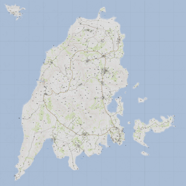
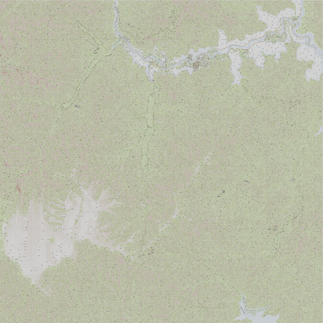
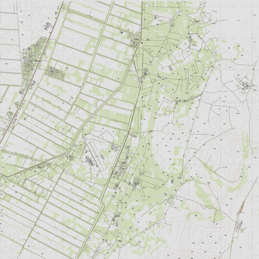
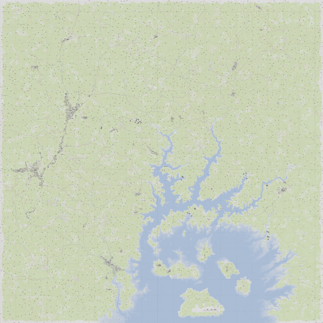
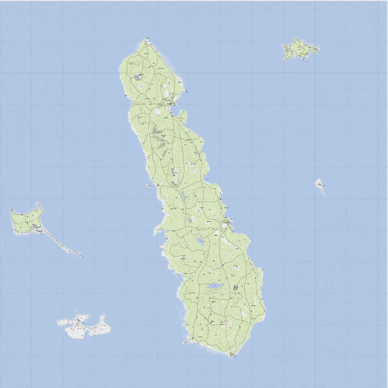
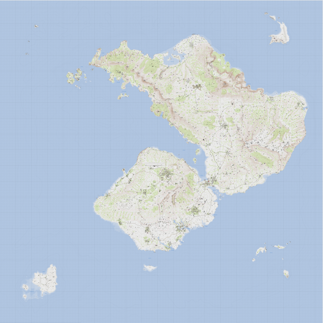
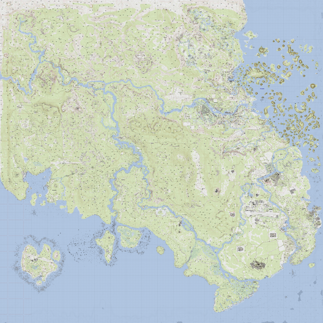
| Altis | Malden | Island Panthera |
 |  |  |
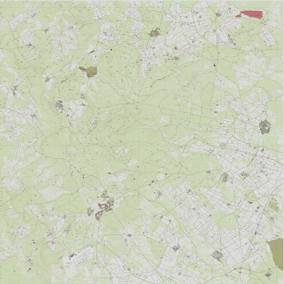
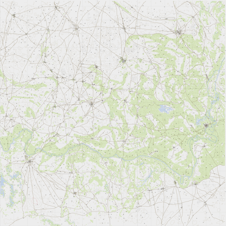
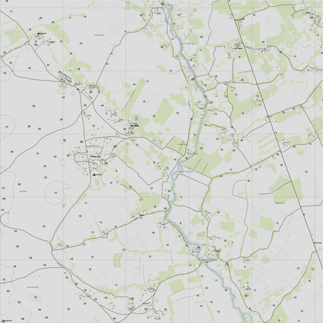
| Livonia (enoch) | Lythium | Virolahti - Valtatie 7 |
 |  |  |
| Stratis | Uzbin Valley | Anizay |
 |  |  |
| Aliabad Region | Hazar-Kot Valley | Bystrica |
 |  |  |
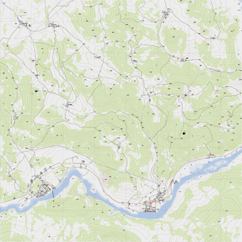
| Chernarus (Autumn) | Chernarus (Summer) | Chernarus (Wintertime) |
 |  |  |
| Sahrani | United Sahrani | Takistan |
 |  |  |
| Takistan Mountains | Zargabad | Everon |
 |  |  |
| Chongo | Southeast Republic of angola | Dingor |
 |  |  |
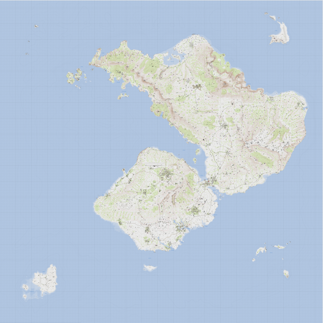
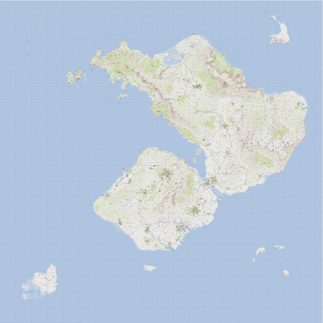
| Lingor | Isla Abramia | Isla Duala |
 |  |  |
| Clafghan | Diyala | K.O.Due south Al Rayak |
 |  |  |
| G.O.S Dariyah | G.O.S N'Djenahoud | G.O.S N'ziwasogo |
 |  |  |
| Khoramshahr (Beta) | Kunduz, Afghanistan Lighting Revival | RHSPKL |
 |  |  |
| VT5 - Valtatie 5 | Esseker | Hindu Kush |
 |  |  |
| PR F.A.T.A | Rosche, Germany | Sangin.v4 |
 |  |  |
| Yellowstone | Napf Island A3 | NapfWinter Island A3 |
 |  |  |
| Chernarus 2020 | Chernarus A3S | Beketov |
 |  |  |
| Cam Lao Nam | GulfCoast | Saint Kapaulio |
 |  |  |
| Mull of Kintyre | Scottish Highlands |
 |  |
Content nether
- Arma Public Licence. © Bohemia Interactive.
- Taunus: Arma Public Licence. © X-CAM Taunus Dev Team.
- Kujari: Arma Public Licence-Share Akin. © Temppa.
- Lythium : Unspecified Licence. © GreenBeret & FFAA Modernistic Team.
- Virolahti - Valtatie vii: Arma Public Licence-Share Alike. © furean.
- Uzbin Valley : Unspecified Licence. © Nighttime, Max.
- Anizay: Arma Public License Share Alike. © Temppa.
- Pulau: Arma Public License Share Alike. © Temppa.
- Ruha: Arma Public License Share Alike. © Temppa.
- Suursaari: Arma Public License Share Alike. © Temppa.
- Aliabad Region: Unspecified Licence. © Santa Fe.
- Hazar-Kot Valley: Unspecified Licence. © Santa Fe.
- Bystrica: Arma Public License Share Akin. © Cup Team.
- Chernarus (Autumn): Arma Public License Share Alike. © Loving cup Squad.
- Chernarus (Winter): Arma Public License Share Alike. © CUP Team.
- Chernarus (Summer): Arma Public License Share Akin. © Loving cup Team.
- Chernarus 2020: Arma Public License Share Alike. © CUP Team.
- Chernarus A3S: Unspecified License. © Hungry?.
- Sahrani: Arma Public License Share Alike. © CUP Team.
- United Sahrani: Arma Public License Share Alike. © Cup Team.
- Takistan: Arma Public License Share Alike. © Cup Team.
- Takistan Mountains: Arma Public License Share Alike. © Loving cup Team.
- Zargabad: Arma Public License Share Alike. © Loving cup Squad.
- Everon: Arma Public License Share Akin. © CUP Squad.
- Chongo: Unspecified License. © IceBreakr.
- Southeast Republic of angola: Unspecified License. © IceBreakr.
- Dingor: Unspecified License. © IceBreakr.
- Lingor: Unspecified License. © IceBreakr.
- Isla Abramia: Unspecified License. © IceBreakr.
- Isla Duala: Unspecified License. © IceBreakr.
- Clafghan: Unspecified License. © Nremik.
- Diyala: Unspecified License. © CypeRevenge.
- Thousand.O.South Al Rayak: Unspecified License. © GOS_Makhno.
- Thou.O.S Dariyah: Unspecified License. © GOS_Makhno.
- G.O.S N'Djenahoud: Unspecified License. © GOS_Makhno.
- G.O.Southward N'ziwasogo: Unspecified License. © GOS_Makhno.
- Khoramshahr (Beta): Unspecified License. © State of war is Hell
- Kunduz, Afghanistan Lighting Revival: Unspecified License. © pvttunt.
- RHSPKL: Attribution-NonCommercial-NoDerivatives iv.0 International. © Scarlet Hammer Studios.
- VT5 - Valtatie 5: Unspecified License. © Tonto-.
- Esseker: Unspecified License. © RonhillUltra.
- Hindu Kush: Unspecified License. © CPL.Variable.A.
- PR F.A.T.A: Unspecified License. © Minimalaco & Robster, ported by Androkiller™.
- Rosche, Germany: Arma Public License Share Alike. © WA Lancer.
- Sangin.v4: Unspecified License. © SmokeDog.
- Yellowstone: Unspecified License. © PabstMirror.
- Napf Island: Unspecified License. © Momo & ANixon.
- Napf Island (winter): Unspecified License. © Momo & ANixon.
- Beketov: Unspecified License. © Dead_Kennedy, SenChi.
- Saint Kapaulio: EULA. © {God-father}.
- Mull of Kintyre: Unspecified License. © Ice.
- Scottish Highlands: Unspecified License. © Big Jim.
How to utilize
Base of operations map
Each map take a js file that provides informations to configure Leaflet: https://jetelain.github.io/Arma3Map/maps/[mapname].js
Alternate CDN (OVH Cloud hosted) : https://mapsdata.plan-ops.fr/maps/[mapname].js
<!DOCTYPE html> <html lang= "en" > <head> <meta charset= "utf-viii" /> <meta name= "viewport" content= "width=device-width, initial-scale=1.0" /> <championship>Tanoa</title> <link rel= "stylesheet" href= "https://unpkg.com/leaflet@1.6.0/dist/leaflet.css" /> <link rel= "stylesheet" href= "https://jetelain.github.io/Arma3Map/css/mapUtils.css" /> </head> <body style= " margin:0;padding:0;edge:0;" > <div class= "map" id= "map" way= "width:100%; height:100vh; margin:0;padding:0;border:0;" ></div> <script src= "https://unpkg.com/leaflet@1.half dozen.0/dist/leaflet.js" ></script> <script src= "https://unpkg.com/jquery@3.5.1/dist/jquery.min.js" ></script> <script src= "https://jetelain.github.io/Arma3Map/js/mapUtils.js" ></script> <script src= "https://jetelain.github.io/Arma3Map/maps/tanoa.js" ></script> <script> $ ( role () { var mapInfos = Arma3Map . Maps . tanoa ; // Create map command var map = L . map ( " map " , { minZoom : mapInfos . minZoom , maxZoom : mapInfos . maxZoom , crs : mapInfos . CRS , }); // Define tile layer 50 . tileLayer ( " https://jetelain.github.io/Arma3Map " + mapInfos . tilePattern , { attribution : mapInfos . attribution , tileSize : mapInfos . tileSize , } ). addTo ( map ); // Center map, and sets default zoom map . setView ( mapInfos . center , mapInfos . defaultZoom ); // (optional) Add grid sliders L . latlngGraticule (). addTo ( map ); // (optional) Add a scale control L . control . scale ({ maxWidth : 200 , imperial : imitation }). addTo ( map ); // (optional) Add together mouse grid position L . command . gridMousePosition (). addTo ( map ); }); </script> </body> </html>
Leaflet
Once you have the base map, you can use all Leaflet features and plugins.
In Leaflet APIs, the latitude will be the northing in meters, and the longitude the easting in meters (x=lon, y=lat).
How to help
See likewise
My projects powered by Arma3Map :
- https://maps.plan-ops.fr/ : Gear up tactical maps, share them in real time, and import them into Arma 3 (y'all tin can host your own server using https://github.com/jetelain/Arma3TacMap)
- https://ctab.plan-ops.fr/ : Commander tablet in existent fourth dimension on your mobile device. Extension of the cTab mod (https://github.com/jetelain/cTab)
































































0 Response to "How To Draw On Map Arma 3"
Post a Comment